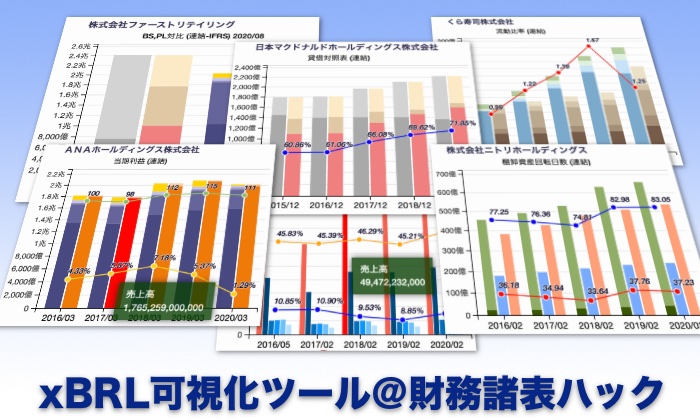
XBRLデータをベースに財務チャートを生成するWebアプリ【財務諸表ハック】をリリースして半年程経ちました。メインコンテンツである財務チャートの表示にはある程度の画面領域を必要とするため、開発にあたってはPCもしくはタブレットでの利用を想定していました。実際には手持ちのスマホでも見え方を確認しながら進めていましたし、現在のスマホの表示能力からするとスマホでも使えなくはないと思っていました。
ただ実際にリリースしてみると、時代はやはりモバイル。アクセスの半分近くはモバイルですし、スマホで表示するとPC用画面は流石に使いにくい感じは否めませんでした。そこで改めてスマホ版を作ってみました。
ユーザインターフェイスには、公開中の「そろばんアプリ」でも使ったjQuery Mobileを採用しました。知ってるし、お手軽なフレームワークなのが理由です。ただ、jQuery Mobileについては次期バージョンの開発が止まっているので、いずれ別のフレームワークで作り直すかも知れません。
チャートレイアウトも若干コンパクトにしました。とはいえ普通のスマホの縦表示だと、なかなか画面に納めるのも難しくギリギリ判別できる程度になってしまいます。スマホだと気になるところはどこでも拡大できますし、横向きの表示も可能なのでとりあえずこれぐらいで妥協しました。
今回の初版では機能的にも絞り込みました。まず、PC版の特徴の一つでもある複数社間比較を外しました。そこまでしたい場合は、タブレット以上でPC版を使ってもらえばいいではないかということで。また、連結、非連結決算の切り替えを外して連結のみの表示としました。非連結にはあまり需要がなさそうな気がするためです。また、計算リンクベースの帳票表示や勘定科目一覧もモバイル版からは外しました。こちらも詳しくはPC版ということでリンクボタンだけ付けています。捨てた機能は、次期以降で復活させるかもしれません。
逆にモバイル版で増やしてみたのは、リクエスト履歴表示。複数社比較機能を捨てた分、リクエスト履歴から気になる会社画面を手軽に呼び戻せればそれなりに代替機能になるかと思います。
そんなこんなで、できた画面はこんな感じです。
URLは、https://www.tukuttemiru.biz/mzhack/ です。

開発には1ヶ月を予定していましたが、近所の喫茶店プログラミングで何とか3週間で作ってみました。この間コーヒー1杯で数時間粘ってさぞ迷惑だったかと。ただコロナ の影響か、いつもより人が少なめのような感じもしました。
モバイル版としてはここまでで一旦リリースしますが、今後モバイル版ならではの機能も考えてみたいと思っています。ご意見、ご要望などあればコメント欄にいただけると幸いです。よろしくお願いいたします。